Over the last few years, web technologies have developed very rapidly. This dynamic situation makes it harder for every web designer and developer to stay on top of the things. Among the hardest parts of having your own web design studio or being a freelance web designer is that you have to pay a lot of money to get the tools you need for work. For designers nothing can be more convenient than useful and time saving tools backing up their creative technique and serving them significantly to carry out tasks such as color selecting, color palette, making own and unique fonts, editing images, and testing typography.
The tools in this article are reckoned as essential and popular tools that hopefully will help most of the designers with all their every day tasks and streamline the development process.
Web Developer Toolbar

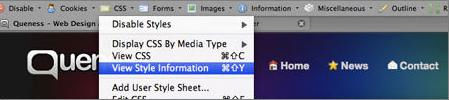
The Firefox Web Developer Toolbar is one of the most useful tools you can have for web design. It allows you to see any mistakes you might’ve made when coding a page, view anything that is not compliant with standards or broken, test different variations or types of code right on the page, view and copy the code that interests you from any web page. This toolbar gives you the ability to disable images, cookies, cache, CSS, Java, and JavaScript with just a few clicks. It also provides quick access to page validation, form tweaks, layout highlighting and more.
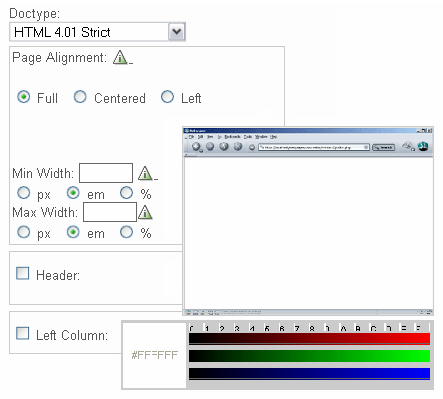
CSS Layout Generator
CSS Layout Generator will create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer and will build your HTML and CSS for you. Values can be specified in pixels, ems or percentages. You can tell it what colors the columns should be.

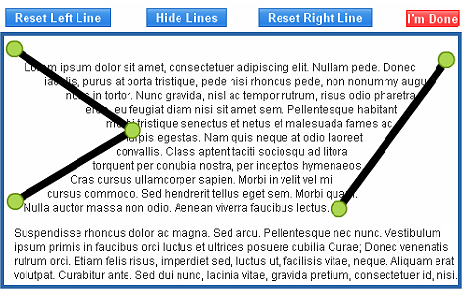
CSS Text Wrap
The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, circles, triangles, or whatever you want using CSS. The CSS code is generated on the fly and you can make any number of changes to the shape and have the code instantly.

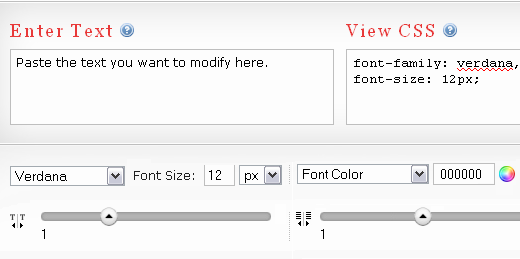
CSS Type Set
CSS Type Set is a handy tool that allows you to visually and interactively style text and attributes such as font size, font weight, font family of web typography. Once you’re satisfied with your tweaking, it’ll generate the appropriate CSS code for you immediately.

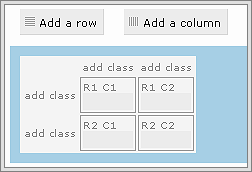
Kotatsu
Kotatsu is a simple HTML table generator that lets you easily and quickly create HTML tables and attach CSS classes to rows, columns and cells of table.

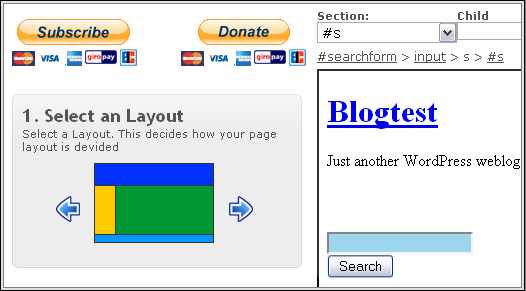
templatr
templatr is a Template Generator, with which you can create an individual design for your web page online. You can also use this tool to create your own custom Wordpress theme. It has a very simple user interface, making itself a good tool for quick-and-dirty mockups of web layouts. You need no knowledge of HTML and no special Software. You just need to select a layout, upload your own graphics, and then choose among several settings to finalize your design. The designer section allows you to set attributes for the different elements on your page. Additionally, you can change your font, background, margin, padding settings, list style and more. Once you are satisfied with your settings, just click the download link to save your generated template to your computer.

Adobe BrowserLab
Adobe BrowerLab is an online tool that gives you the ability to view how different browsers in different operating systems render your web pages. Since building a website to be cross-browser compatible is one of the more annoying aspects of web design, this should be a valuable web app to all of us. Just enter your web page URL, press Enter, and it will create a screen capture of the web page in the browsers you selected.

Cross Browser Testing
CrossBrowserTesting.com allows website designers to test the cross browser compatibility of their website, including AJAX and JavaScript across different browsers and operating systems. You can use a web-based java applet to connect to their remote test machines, or you can use a local VNC client if you have one installed. Free 5 minute test sessions for registered users, and a lot more than that for paid users. There are no monthly subscription fees, just pay for what you use.

net2ftp
net2ftp gives you a fully featured ftp client within your browser mainly aimed at managing websites. You can edit code, upload and download files, copy, move and delete directories recursively, rename files and directories without installing any software. There’s even a skin designed for the iPhone.
BgPatterns
BGPatterns is a web based tool for generating tiled patterns. You can create any pattern your site needs just in few minutes. Its intuitive user interface will allow you to tweak, edit, and resize a wide range of patterns. Pictures, colors, texture and transparency is available.

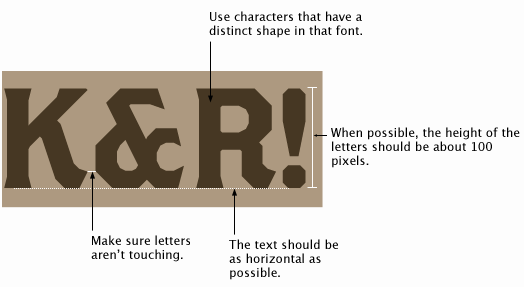
What The Font
WhatTheFont allows you to scan in or provide the URL of a font and it will tell you what it is. Just upload an image or screenshot of the font you’re trying to make out and instantly find the closest matches in their database.

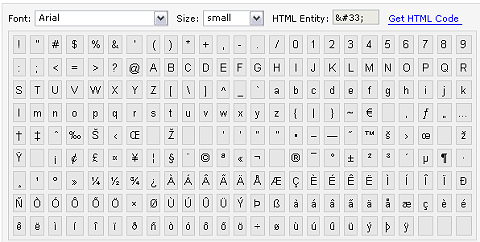
TypeTester
The Typetester is an online application for comparison of the fonts for the screen. Typetester allows you to test and tweak screen typography. As the new fonts are bundled into operating systems, the list of the common fonts will be updated. It has a variety of typefaces that include web-safe fonts like Arial and Verdana but it can also use your personal fonts. Typetester’s code structure is XHTML, styled with the finest CSS and driven by the JavaScript for manipulating DOM structures. Typetester will not work without JavaScript enabled.

Typechart
Typechart lets you quickly navigate through, preview, compare and evaluate an assortment of web typography on the basis of typeface, emphasis and font size. Once you’ve discovered the font you like, you can use the Get CSS button to obtain the style rules for it and embed it into your web designs. Besides, you can preview text for Windows and Mac with a click of a button.
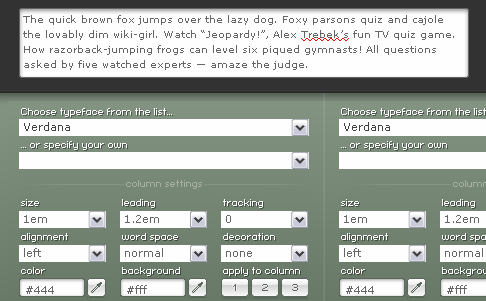
Font Tester
Font Tester is a free web based online font comparison tool that allows you to easily preview and compare different fonts with CSS properties applied to them. It is very useful for web developers who are looking for just the right font/style/color to use in their pages. Select different CSS styles for fonts for different columns in FontTester, and see the differences, preview how they look on the web page. Modify the various CSS properties until you find a style you like, and then click on the Get CSS Code button to generate all the necessary CSS code to copy the CSS of the Font styles you selected.

Browsershots
Browsershots is a free open-source online service that allows you to make screenshots of any web page available on the Internet in different browsers. Most browser types in relevant versions are available and you can also choose between the following Operating System: Linux, Windows, Mac OS and BSD.
You can adjust the width of the screen size, color depth as well as the JavaScript-, Java- and Flash-support. A number of distributed computers will open your website in their browser. As screenshots become ready they will make screenshots available for viewing individually and upload them to the central server for download.
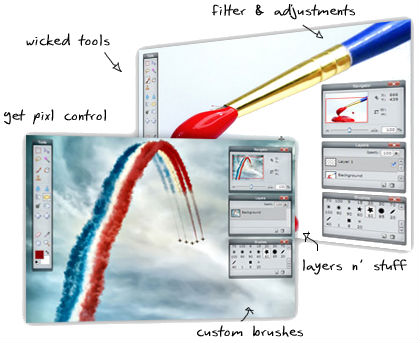
Pixlr
Pixlr is a free powerful web-based image editing application with a Photoshop-like user interface. Although it can’t do everything Photoshop can do, it has some very impressive features like layers, filters, and even a Clone Stamp tool considering it is all done within the browser.

Photoshop.com
Photoshop.com is the complete online solution for managing, editing, storing, and online photo sharing, with tutorials, inspiration, hosting resource and more. Photoshop.com is available from any web-enabled computer, compatible mobile phones, and directly from within Adobe Photoshop Elements 7 or Adobe Premiere Elements 7 software. With Photoshop.com, you can upload, organize, edit, tweak, create, e-mail, display, store (up to 2GB free) and share your photos.
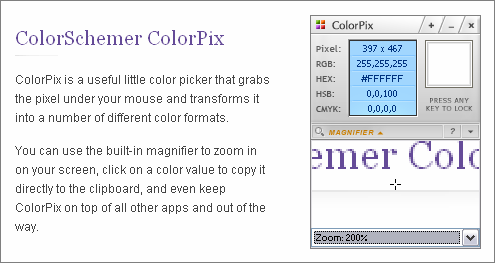
ColorPix
ColorPix is a useful and easy little color picker for grabbing the pixel under your mouse and transforms it into a number of different color formats. Just move your mouse around the screen and the box will display the pixel location, RGB, HEX, HSB, and CMYK values. You can use the built-in magnifier to zoom in on your screen, click on a color value to copy it directly to the clipboard, and even keep ColorPix on top of all other apps and out of the way.

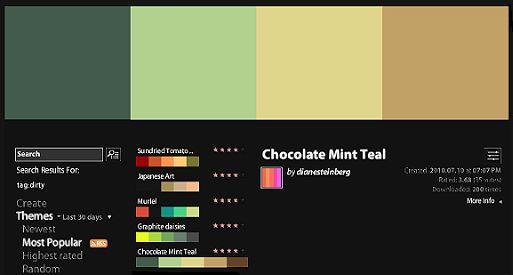
Kuler
Adobe Kuler is a community driven web-hosted application for generating and sharing color themes using the color wheel, harmony rules, and color sliders that can inspire any project. It helps you browse color palettes created by others. With Kuler you can experiment quickly with color variations and browse thousands of themes from the Kuler community.

RoundedCornr
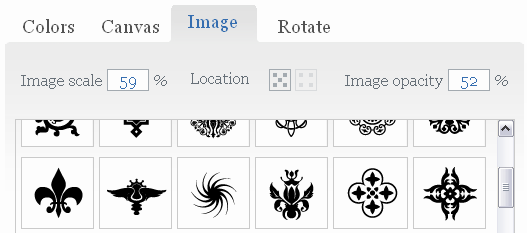
RoundedCornr is a Web site for creating HTML/CSS code and images for rounded corners on Web sites or blog posts. It offers a variety of corners to choose from, including Basic RoundedCornr, RoundedCornr with Gradient, RoundedCornr with Border, and Single and RoundedCornr Image.

Free SEOTools
The SEMToolBar is an attractive, easy-to-use toolbar that allows users access to statistics relating to online marketing campaigns. It provides users with powerful tools and information necessary for understanding and monitoring how sites of interest are seen by search engines and thus presented to search engine users.
FavIcon Generator
Favicon Generator easily creates your own custom favorites icons for free for your site, shortcut, URL or bookmark. A favicon is a small, 16×16 image that is shown inside the browser’s location bar and and net to the page’s name in a list of bookmarks. It is a good way to brand your site and increase it’s prominence in your visitor’s bookmark menu. Favicons also show up in browsers that support tabbed browsing to help you distinguish between each tab.
![]()
Icon Finder
Searching and sorting these tiny images is a time-consuming job. Luckily, Iconfinder provides quality icons for web designers and developers in an easy and efficient way. Search through more than 150,000 icons in their database or browse 320+ icon sets.
![]()
W3C Markup Validation Service
The Markup Validator is a free service by W3C that helps check the XHTML and CSS validity of Web documents and fix all the errors it reports. Markup that is not well formed may give your site serious presentation issues in some Browsers while they are barely visible on others.
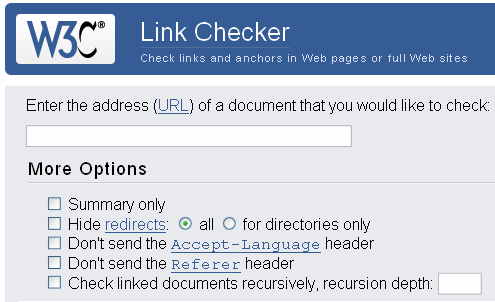
W3C Link Checker
The W3C Link Checker is a handy tool for checking if all links on you web pages are valid. There is a command-line interface and an online version. The Link Checker can easily be installed on one's server.